Cloud9の環境をVS Codeで操作したくなったが躓いた話
いきさつ
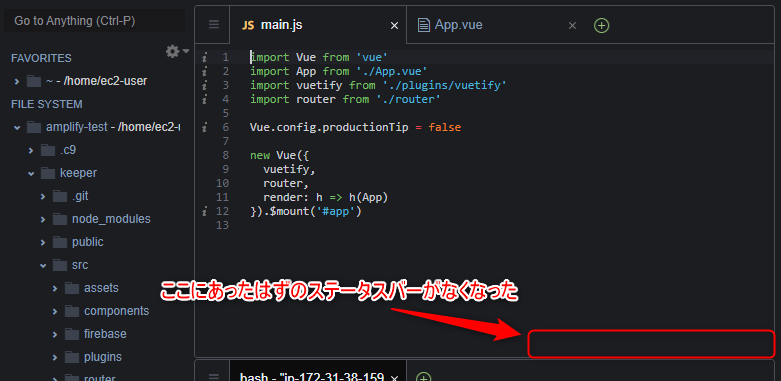
Cloud9が日々アップデートされ、良いことも多々あるが、不具合も多々ある。 特に困ったのが、ネットで調べて出てきた画面と今のCloud9の画面がバージョンアップに伴って全然変わってしまい、説明の内容が一致しないこと。 あと、いつのまにかエディタのステータスバーが表示されなくなってタブ幅の変更ができなくなってしまったこと。 どこ行ったの?私のステータスバー…

確かにCloud9は便利で、タブの状態、開いているファイルの状態などすべてが維持されるため、仮想デスクトップのような便利さがある。 もちろんCloud9でAmplifyやLambdaを使っている人は手放せないであろうが、エディターの性能としては今ひとつな部分もある。
きっかけはどうであれ、将来的なメリットも見越し、コストを掛けてVSCodeで開発できるようにしようとしたのだ。 そして、当然のように躓いたので、メモとして書いておく。
参考にさせていただいたブログ
手順は以下のブログを参考にさせていただきました。 qiita.com
躓いた部分
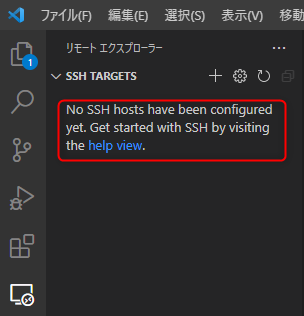
VSCodeのリモートエクスプローラのSSH Targetsにcloud9が出てこない!

これは、前述の手順「2. 秘密鍵/公開鍵を発行する」の作業で、configファイルを作るときに、カッコつけて
$ notepad config
なんて書いて作った。 分かる人には既に苦笑い状態になる操作だが、「notepad」というコマンドを使うとWindowsのメモ帳が開が開く。引数として「config」というファイル名を渡している。 実際に
$ notepad test
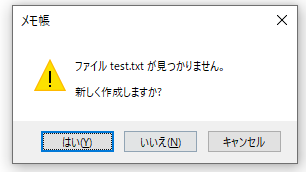
などと打ち込んでみるとわかるのだが、存在しないファイルで拡張子なしのファイルを指定した場合、自動的に拡張子として「.txt」が設定されてしまうのだ。しかもその説明がちゃんと画面に表示されている。

当たり前だが、testとtest.txtは全く別物であり、configファイルに何も書いてないから接続先が表示されないのは当たり前である。
せっかちなエンジニアの悪い癖で、使い慣れているアプリケーションのよく見る警告については内容をちゃんと読まず、スルーしてしまう。 これは現場では良くないケースとして晒しておく。
ともかく「config」ファイルではなく 「config.txt」ファイルに記載してしまっていたことが原因だったので、拡張子を外して「config」に変更したところ、無事に表示された。

結論
参考にした手順はとてもわかり易く、余計なことをしなければ間違えない手順で助かりました。